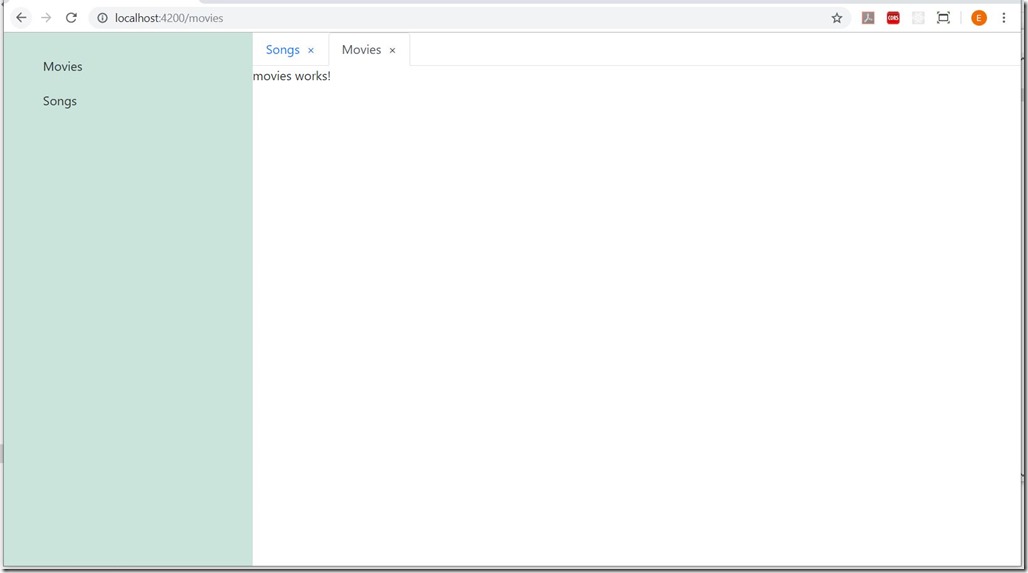
css - What is the best way to style the height for Sticky Header + Footer + Router Outlet: Angular 2 + - Stack Overflow

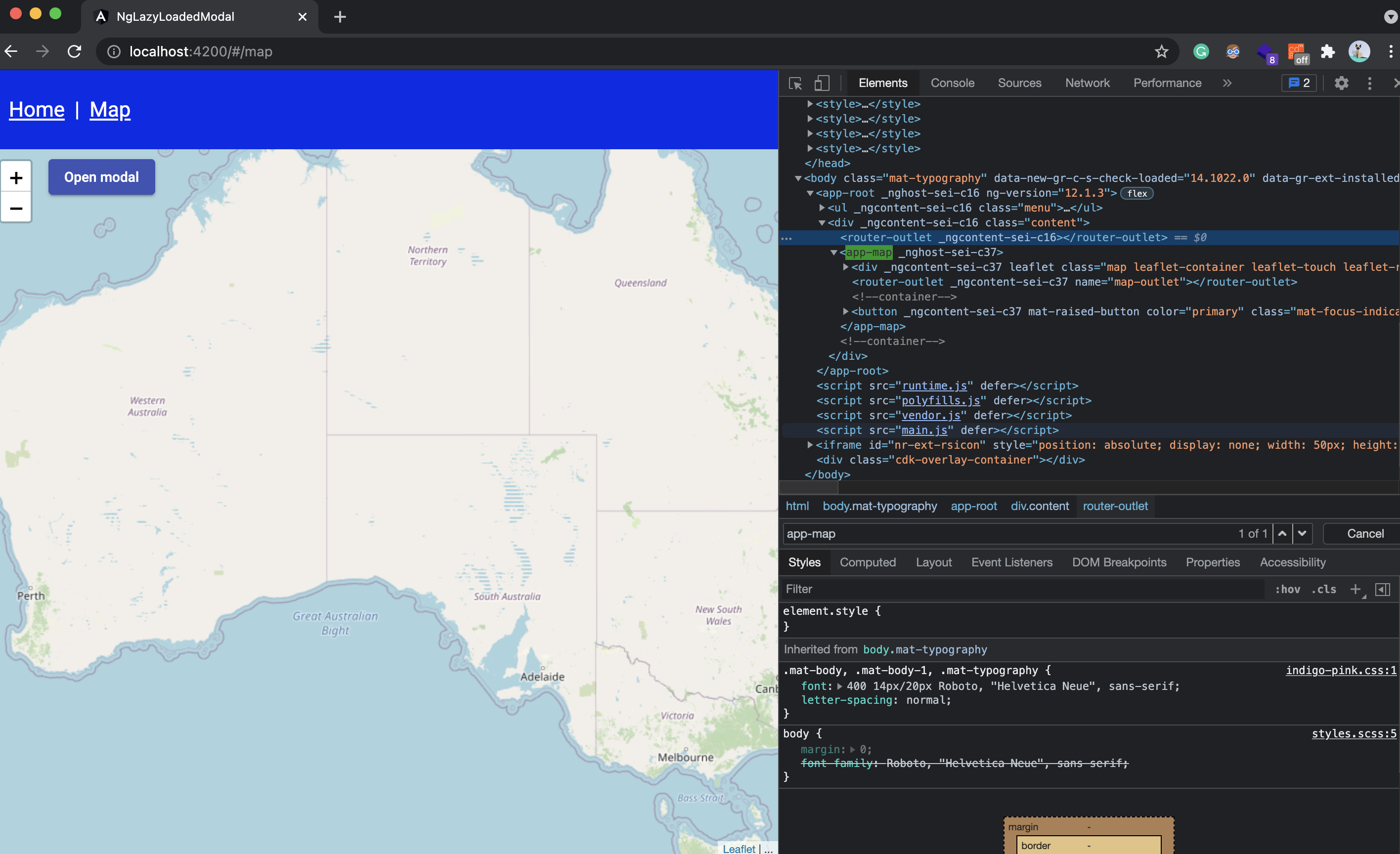
angular - Why does the <router-outlet> component not cover 100% of the available height? - Stack Overflow

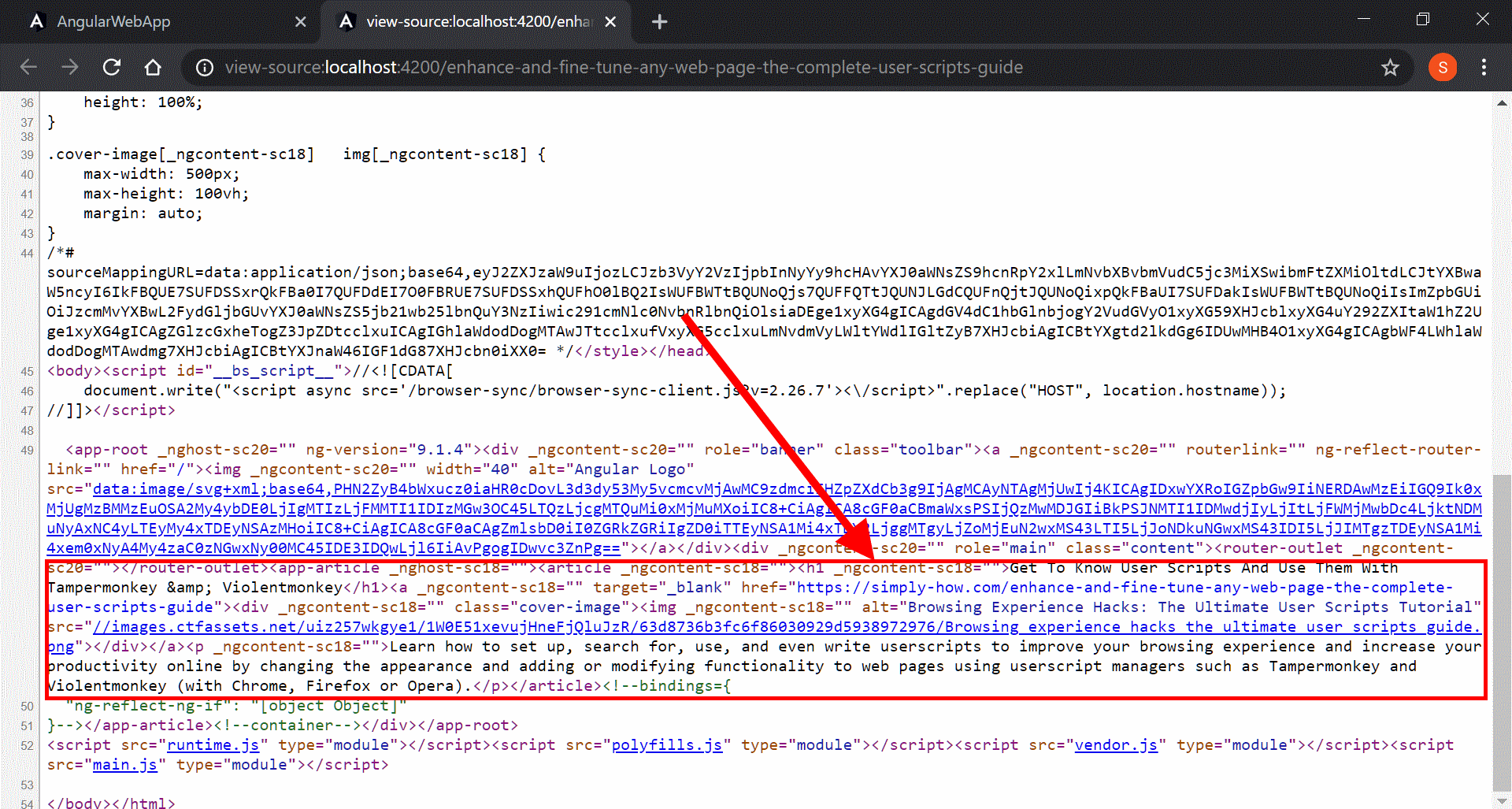
javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow