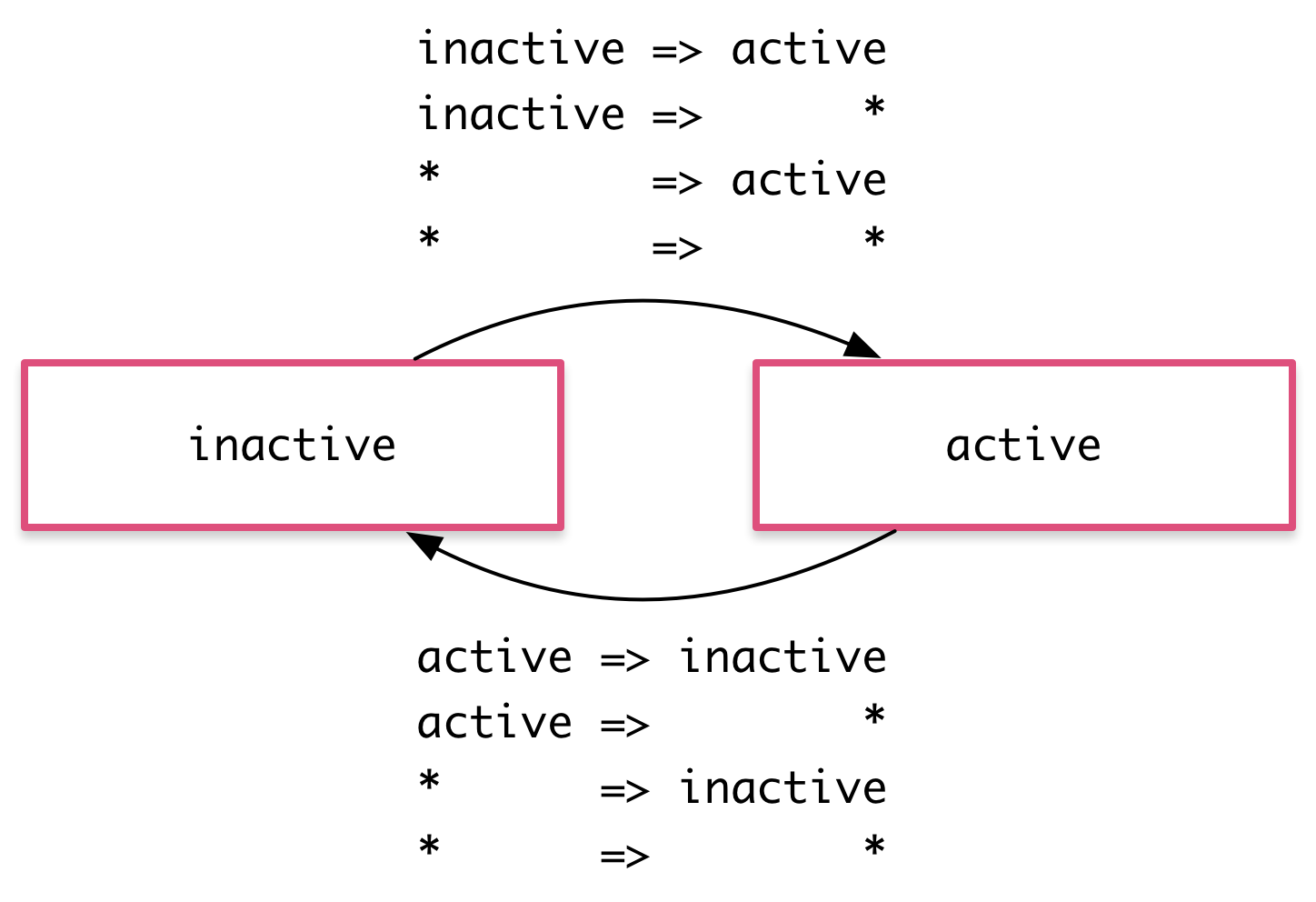
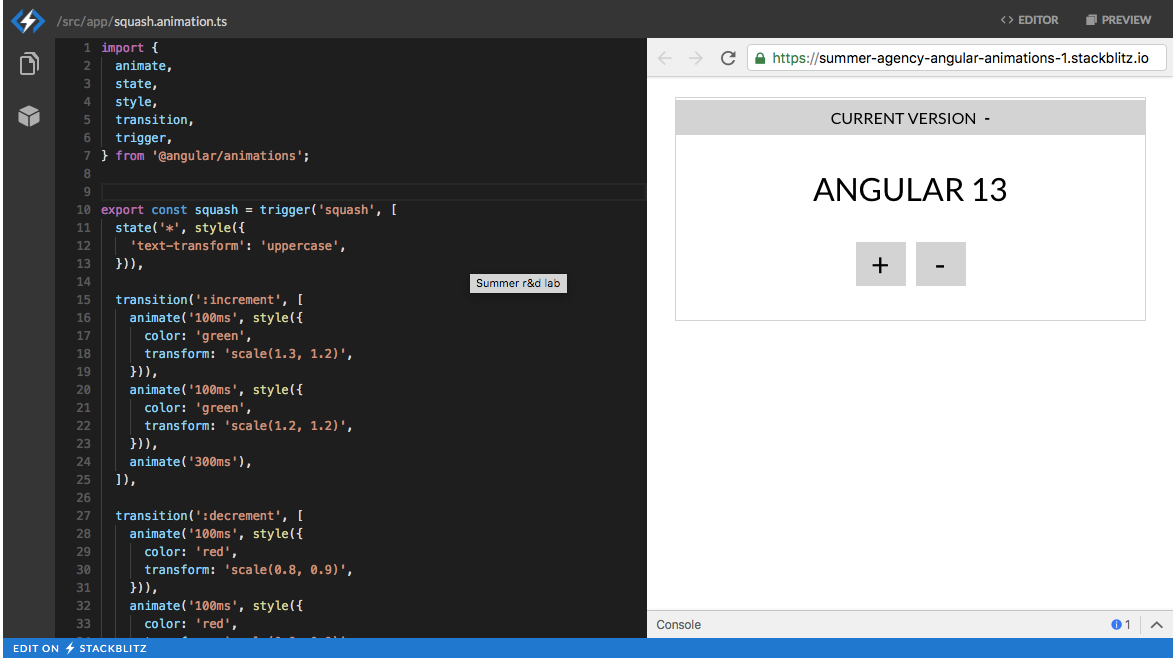
Significantly slower animations when using * or % as width/height/translateX/Y pos. · Issue #43072 · angular/angular · GitHub

Angular Animations — Let's create a carousel with reusable animations | by Bram Peirs | Product & Engineering at Showpad | Medium




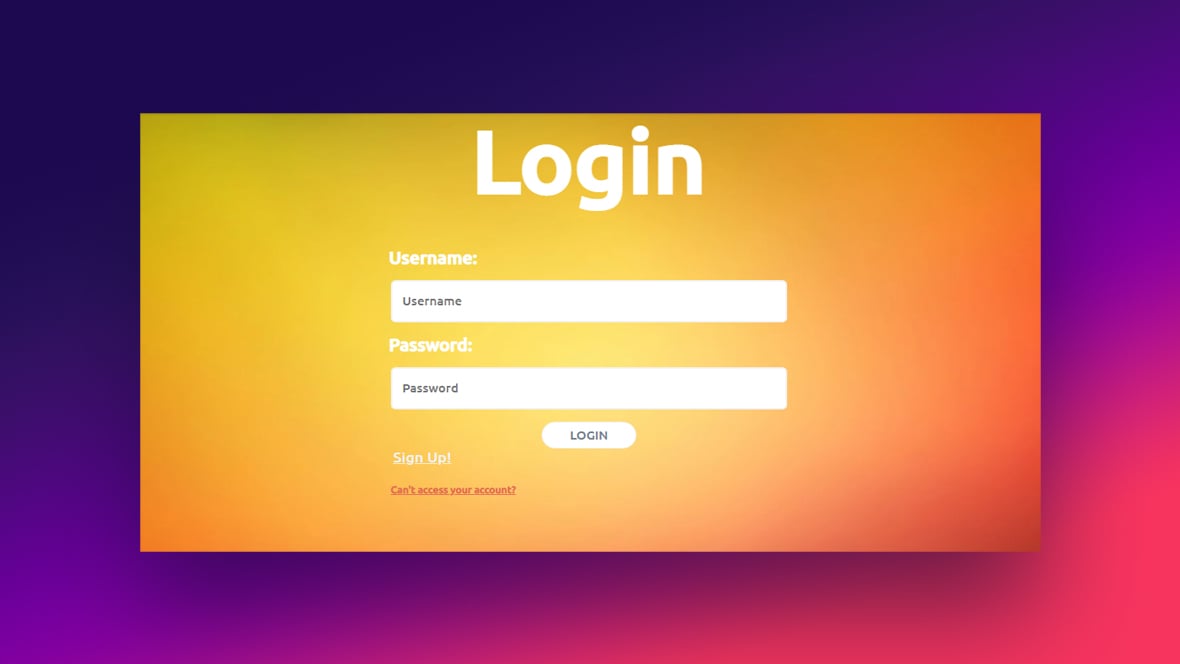
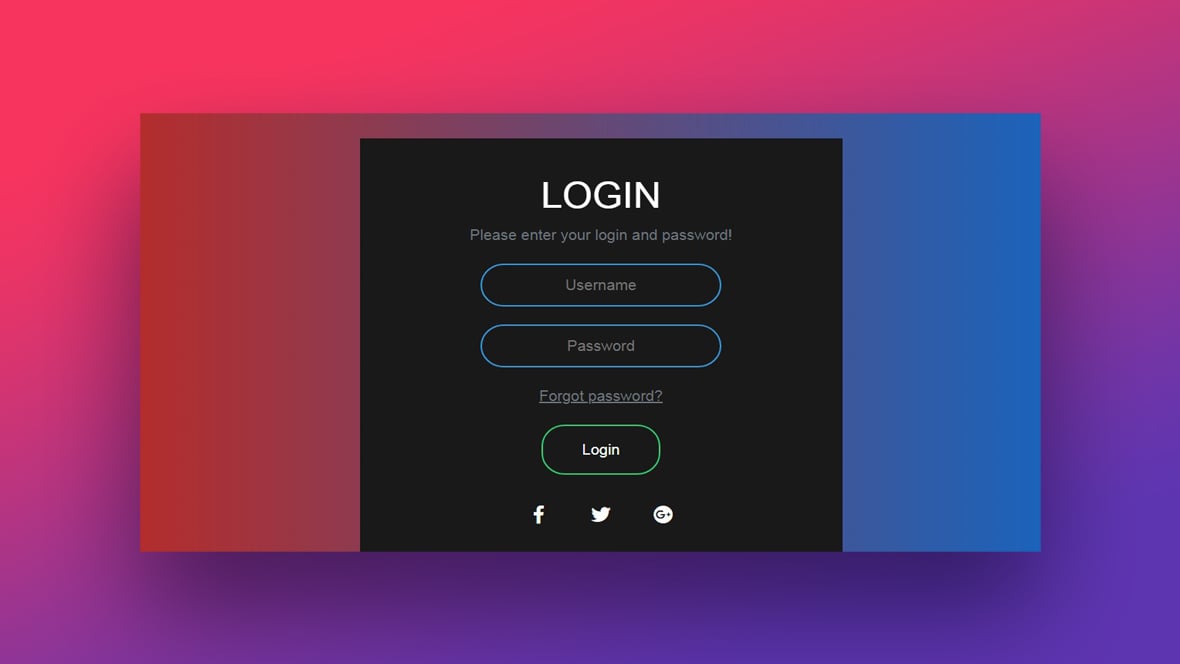
![20+ CSS Popup Windows [ Demo + Code ] - Code With Random 20+ CSS Popup Windows [ Demo + Code ] - Code With Random](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms126.png)