Will the Marine Depot Elite Overflow Large fit in a Synergy 16 hole? - Reef Central Online Community
Box shadow on content items is clipped in horizontal overflow · Issue #1429 · microsoft/fast · GitHub

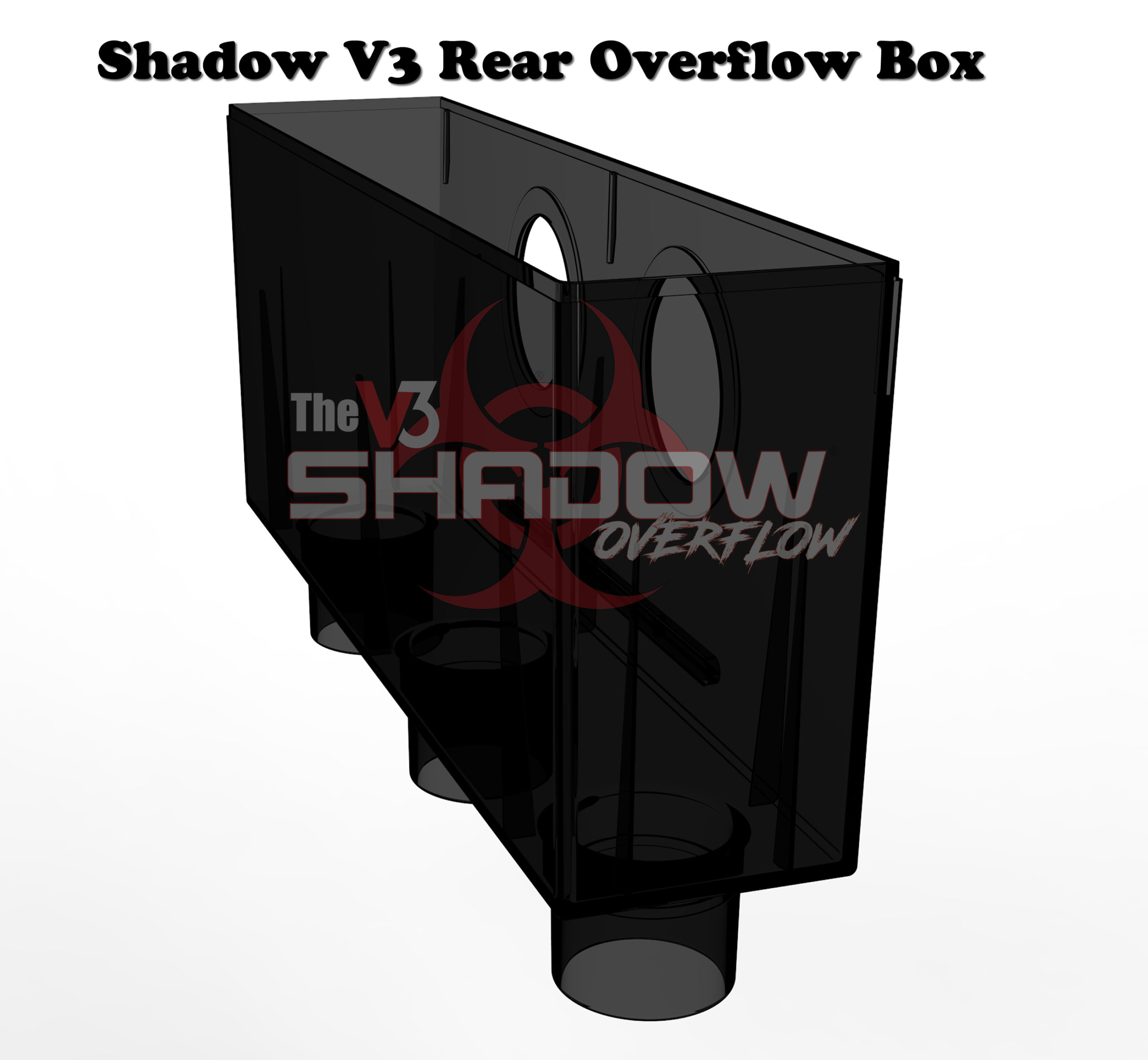
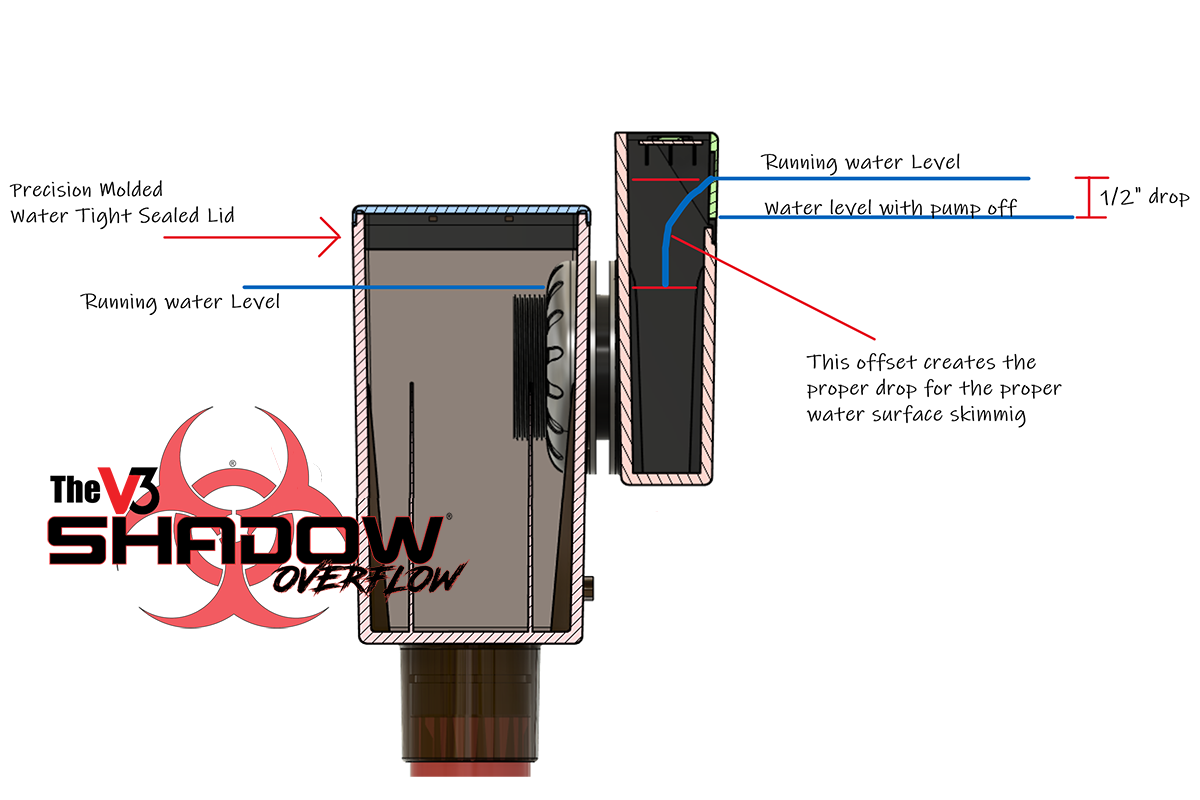
Synergy Reef Systems on Instagram: "The Shadow Overflow V3 is the most advanced aquarium overflow system available in the world. While many have tried to copy it, none succeeded. We are light

html - How to prevent a div element to be affected by the box-shadow of another div element? - Stack Overflow

Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog

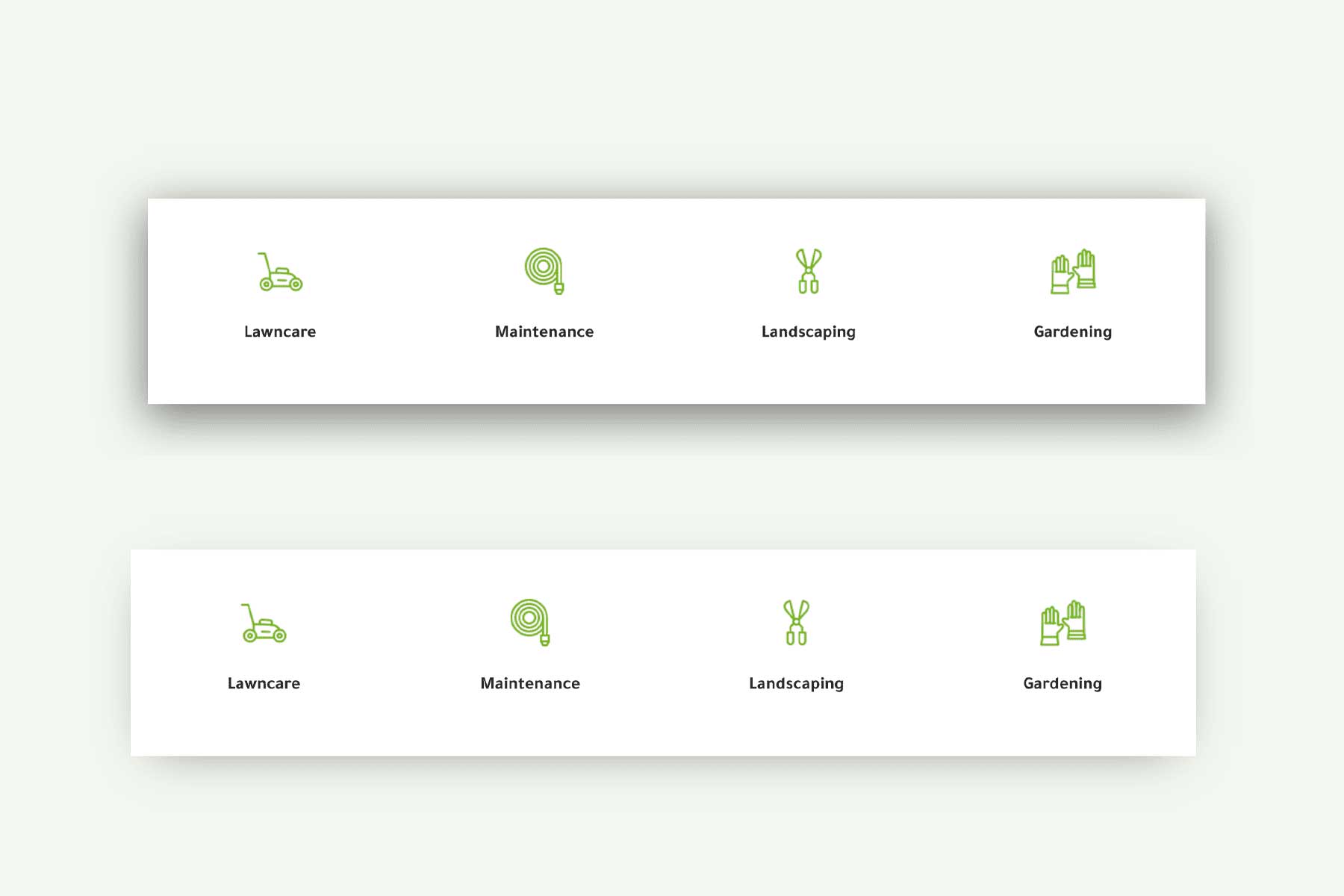
React Scroll Hook with Shadows | by Marius Ibsen | Dfind Consulting | May, 2022 | Medium | Dfind Consulting
Comparing Overflow boxes | Synergy Reef vs Modular Marine | REEF2REEF Saltwater and Reef Aquarium Forum

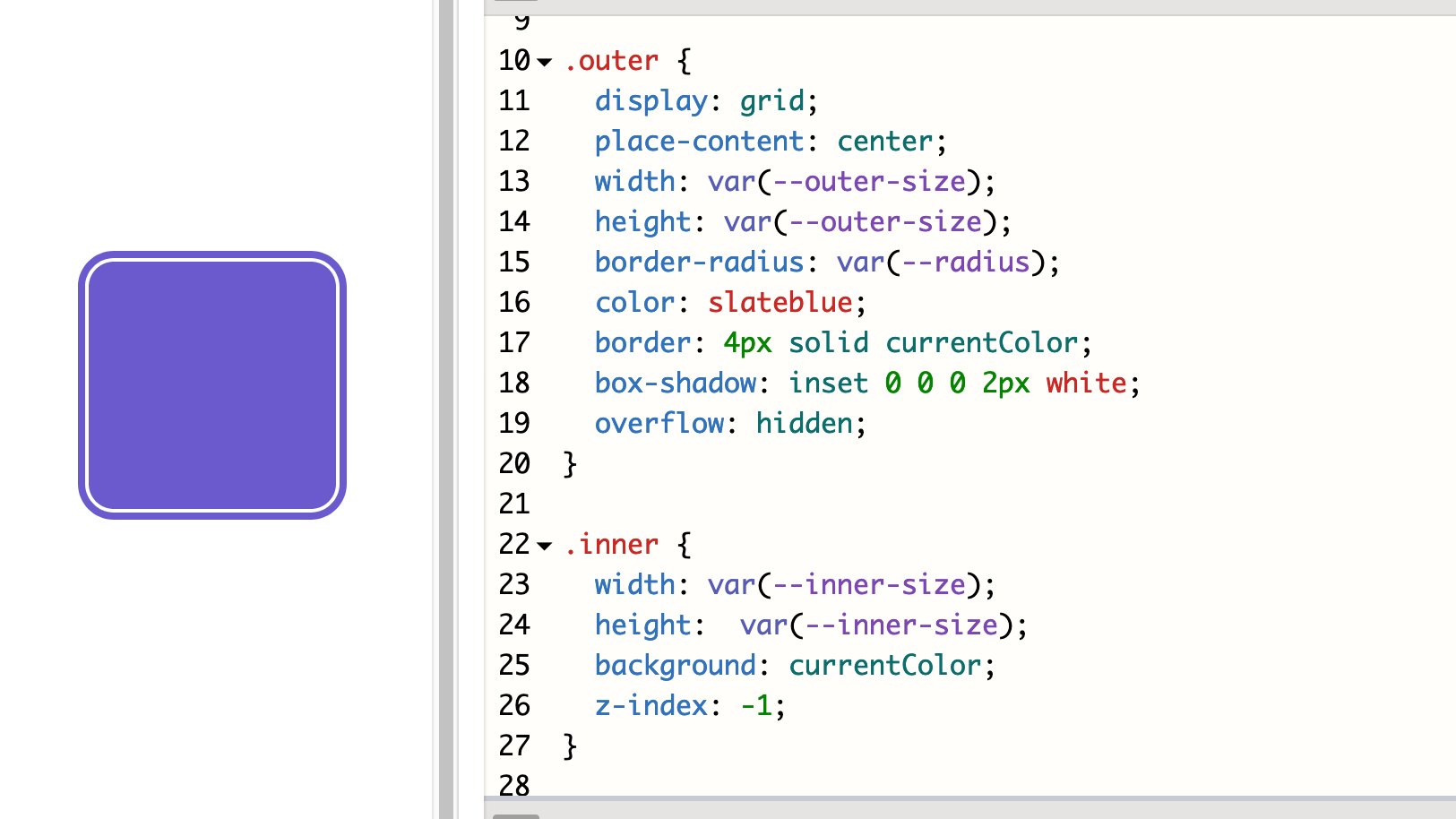
Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px