How to Highlight "Opened" items in <Summary><Details> implementation in HTML with CSS? (a layout coloring problem) - Stack Overflow

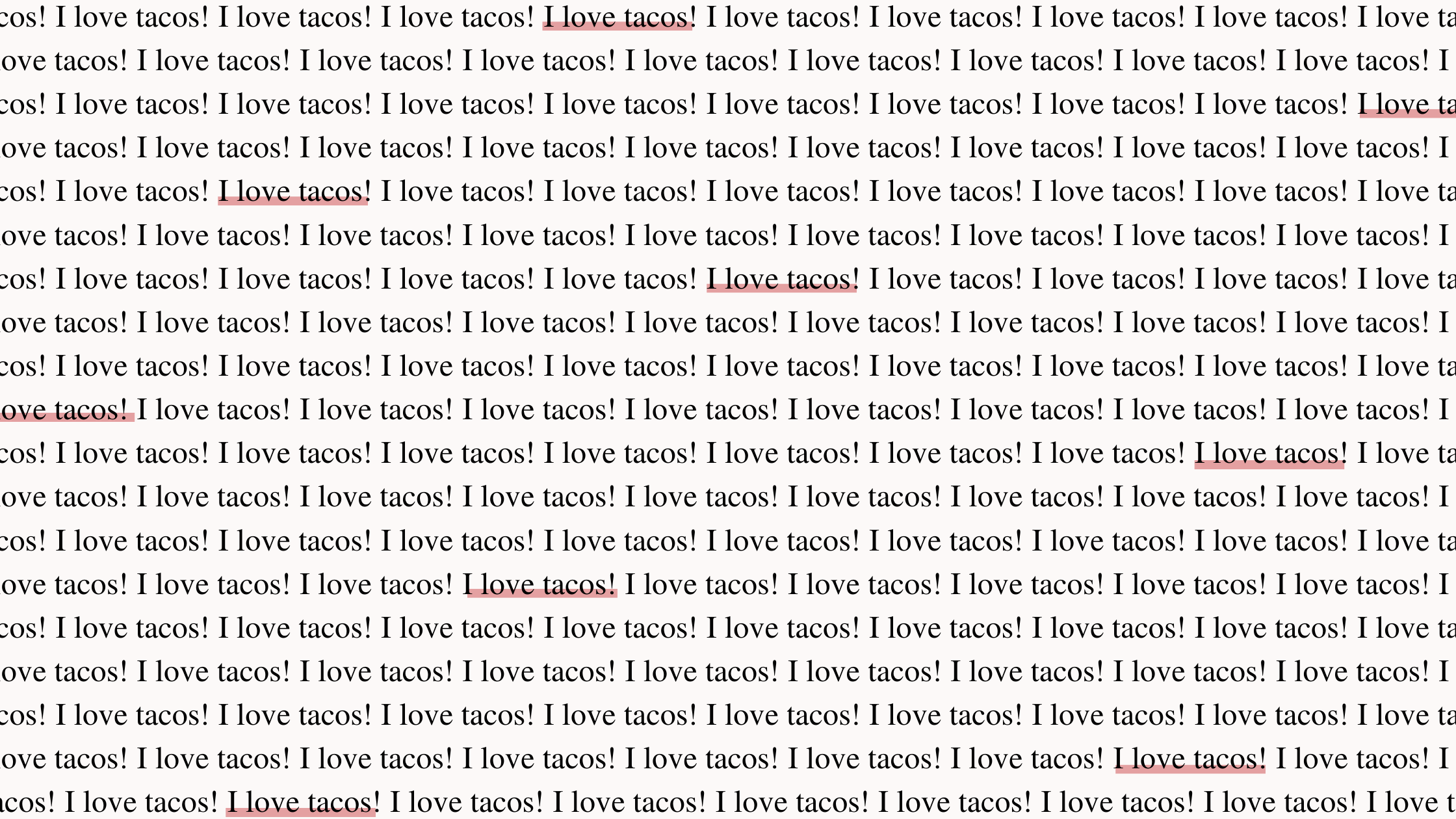
How to: Create a Low Highlight Text Effect Using CSS | Shannon Payne | WordPress Web Design | Canberra, Australia

How to: Create a Low Highlight Text Effect Using CSS | Shannon Payne | WordPress Web Design | Canberra, Australia