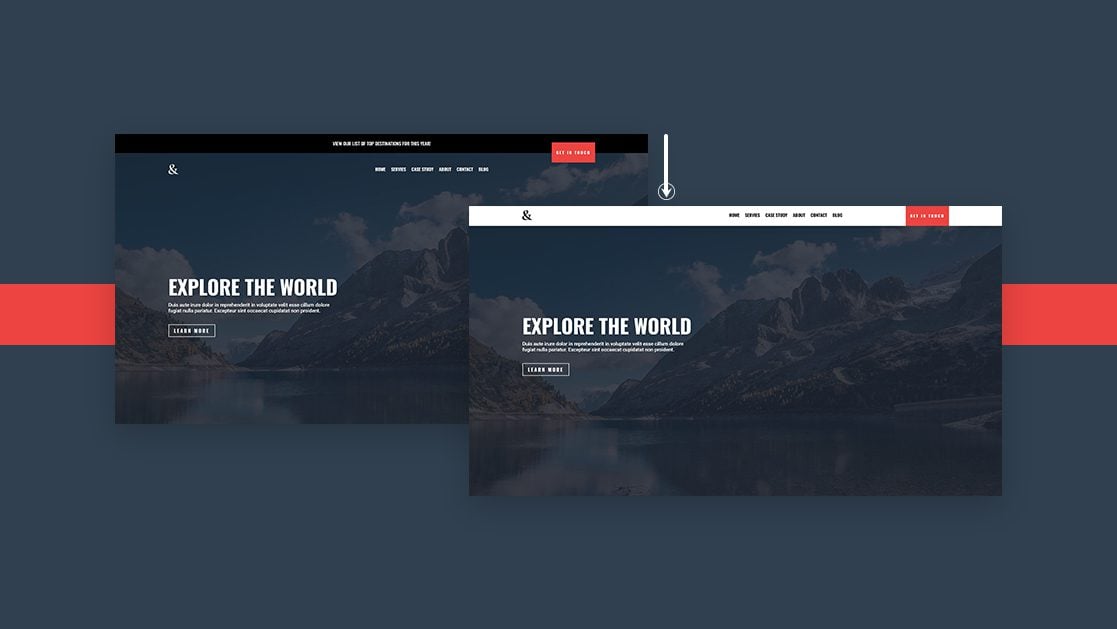
Reading/Web/Desktop Improvements/Repository/Sticky Header and Table of Contents User Testing - MediaWiki

Sticky and Off-canvas Navigation for your Responsive JA Argo and T3 Framework on Joomla 2.5 & 3.0 | JoomlArt

How to fade in a fixed nav menu on scrolling down and fade it away on scrolling up in Genesis - Sridhar Katakam
![Sticky] Sticky navigation jumps to the bottom of the page · Issue #11185 · foundation/foundation-sites · GitHub Sticky] Sticky navigation jumps to the bottom of the page · Issue #11185 · foundation/foundation-sites · GitHub](https://user-images.githubusercontent.com/15300551/38890974-39fff2b4-4298-11e8-8a18-b25ffc96bd2b.gif)
Sticky] Sticky navigation jumps to the bottom of the page · Issue #11185 · foundation/foundation-sites · GitHub
Sticky Mobile Nav (Off Canvis) + Force the page to scroll to top on open. Set to False but not working. · Issue #1009 · olefredrik/FoundationPress · GitHub