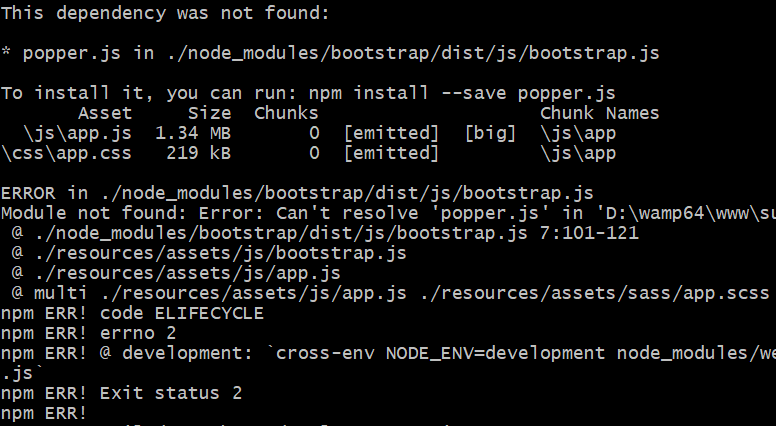
typescript - ERROR in node_modules/@auth0/angular-jwt/lib/jwtoptions.token.d.ts(2,50): error TS2304: Cannot find name 'unknown' - Stack Overflow

Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook