LinkContainer is setting active class twice and active class not getting removed on brand link click · Issue #243 · react-bootstrap/react-router-bootstrap · GitHub
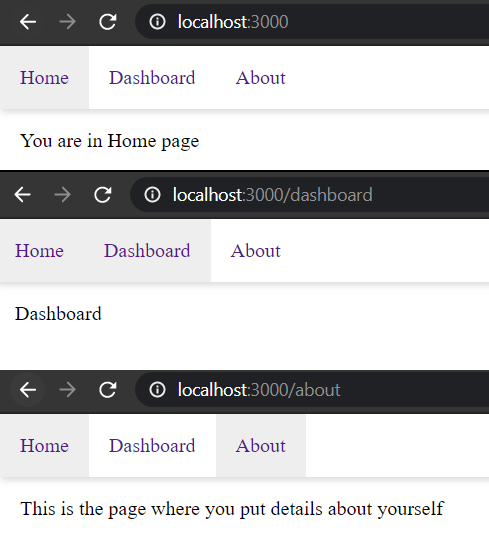
Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub

React Hooks in EASIEST way ( with React Router v6, Axios, Form Validation & Shortcuts ) | Code Bless You | Skillshare

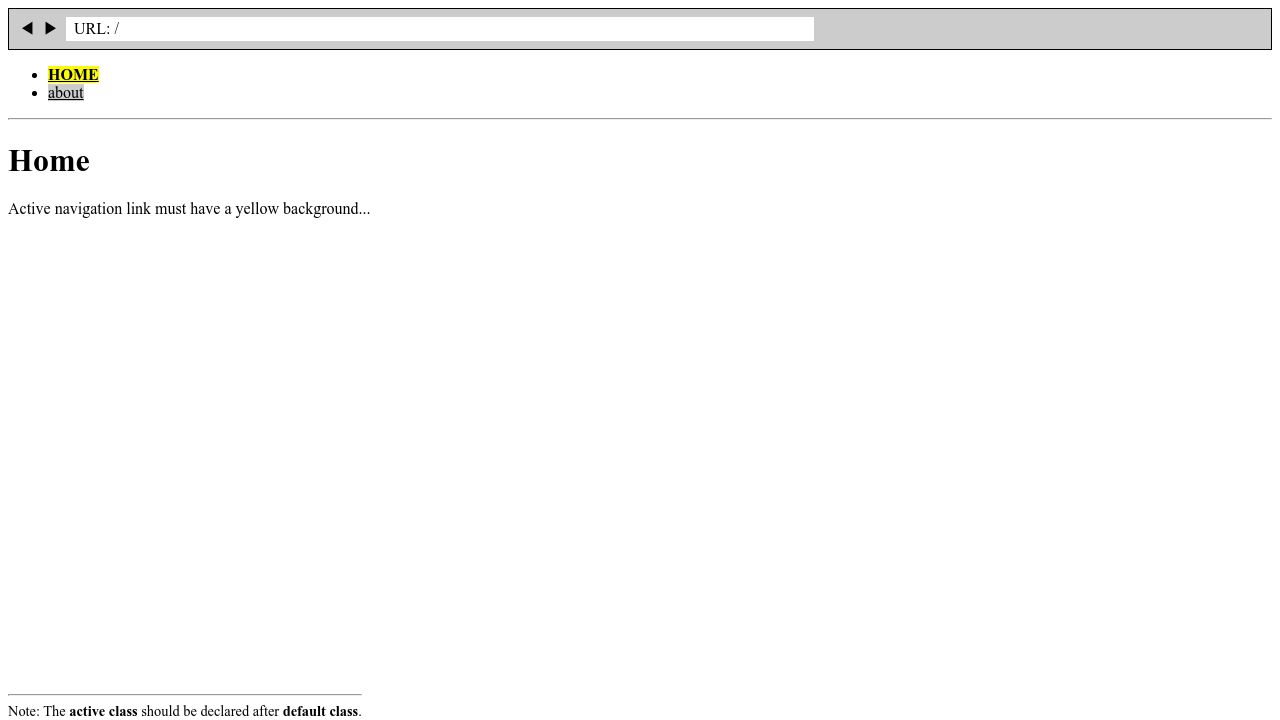
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow