How to specify not unique object in html? there is no iframe in code - Katalon Studio - Katalon Community

85230-0328 | LUBRIKUP® LONG-LIFE™ Style 6222 Rubber Packing/Stripper for Ratigan Type Stuffing Box | Garlock

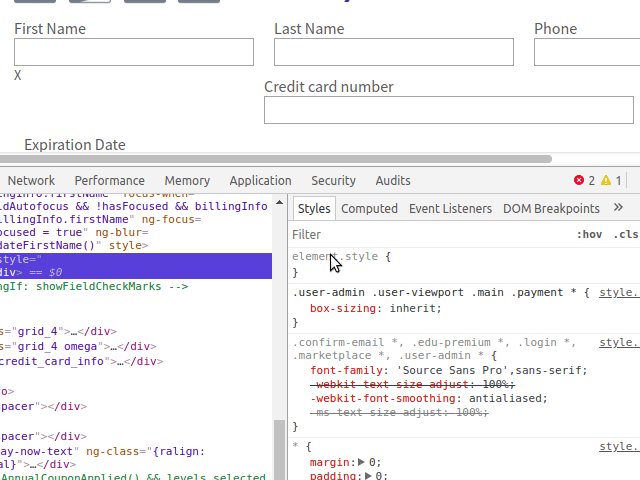
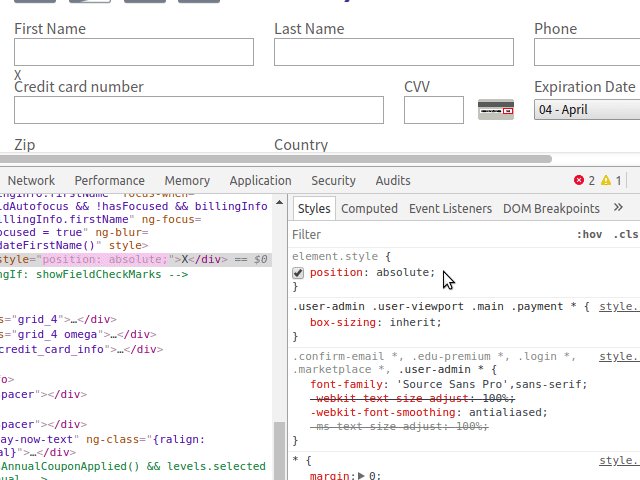
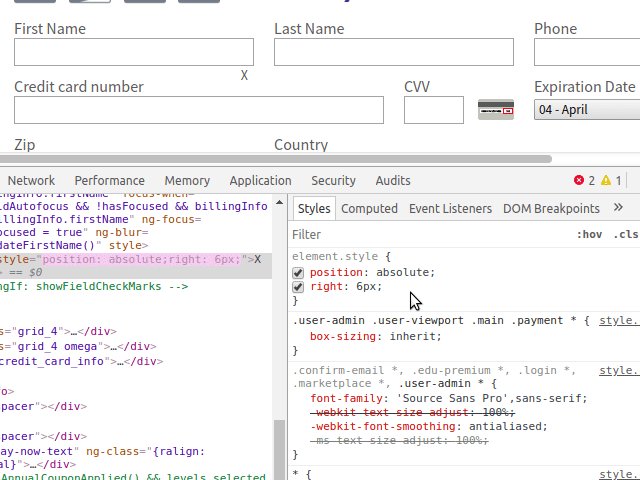
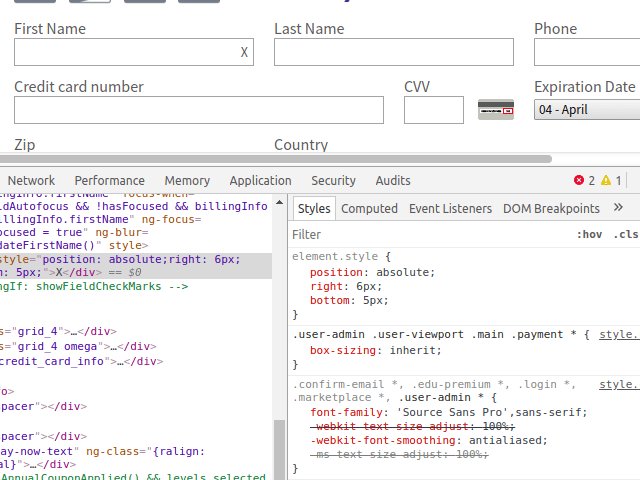
css - Where is this style attribute on my Angular router-outlet element coming from? - Stack Overflow

fxLayoutGap puts the gap on the wrong side when used with RTL · Issue #1120 · angular/flex-layout · GitHub

How to specify not unique object in html? there is no iframe in code - Katalon Studio - Katalon Community

After selection of value ng-select-focused class should be removed · Issue #1850 · ng-select/ng-select · GitHub

How to specify not unique object in html? there is no iframe in code - Katalon Studio - Katalon Community