javascript - Leaflet Map moves to opened popups when zooming in (React- leaflet) - Geographic Information Systems Stack Exchange

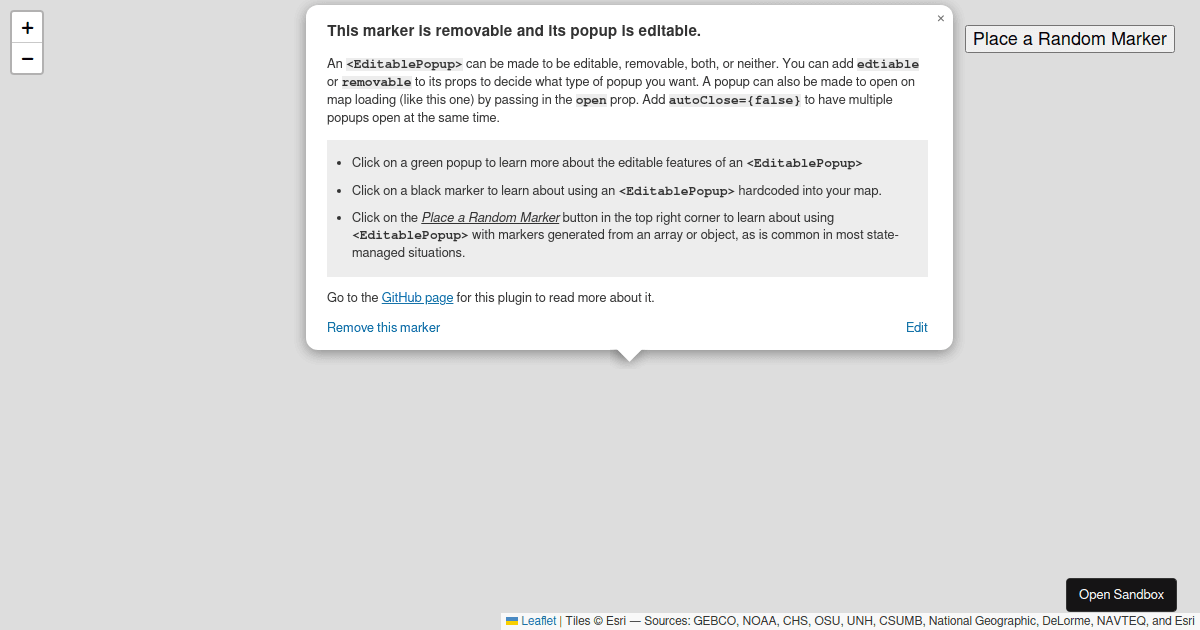
javascript - Way to keep the react leaflet tooltip open only when mouse is over tooltip or marker? - Stack Overflow

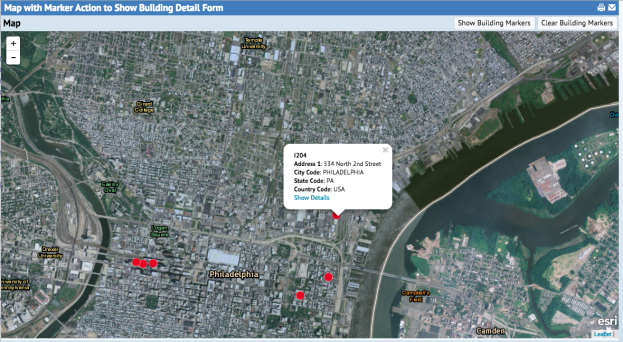
leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

javascript - Leaflet center Marker AND Popup on Map viewport - Geographic Information Systems Stack Exchange

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange


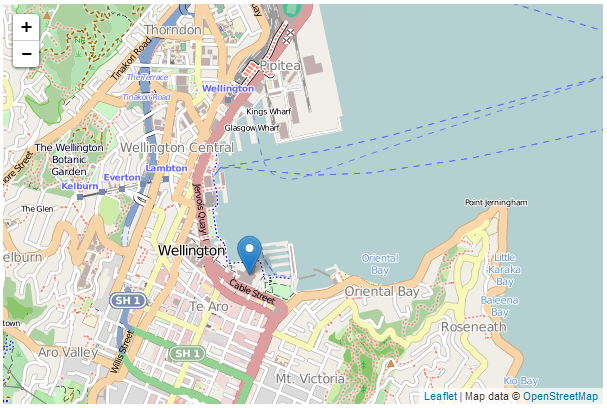
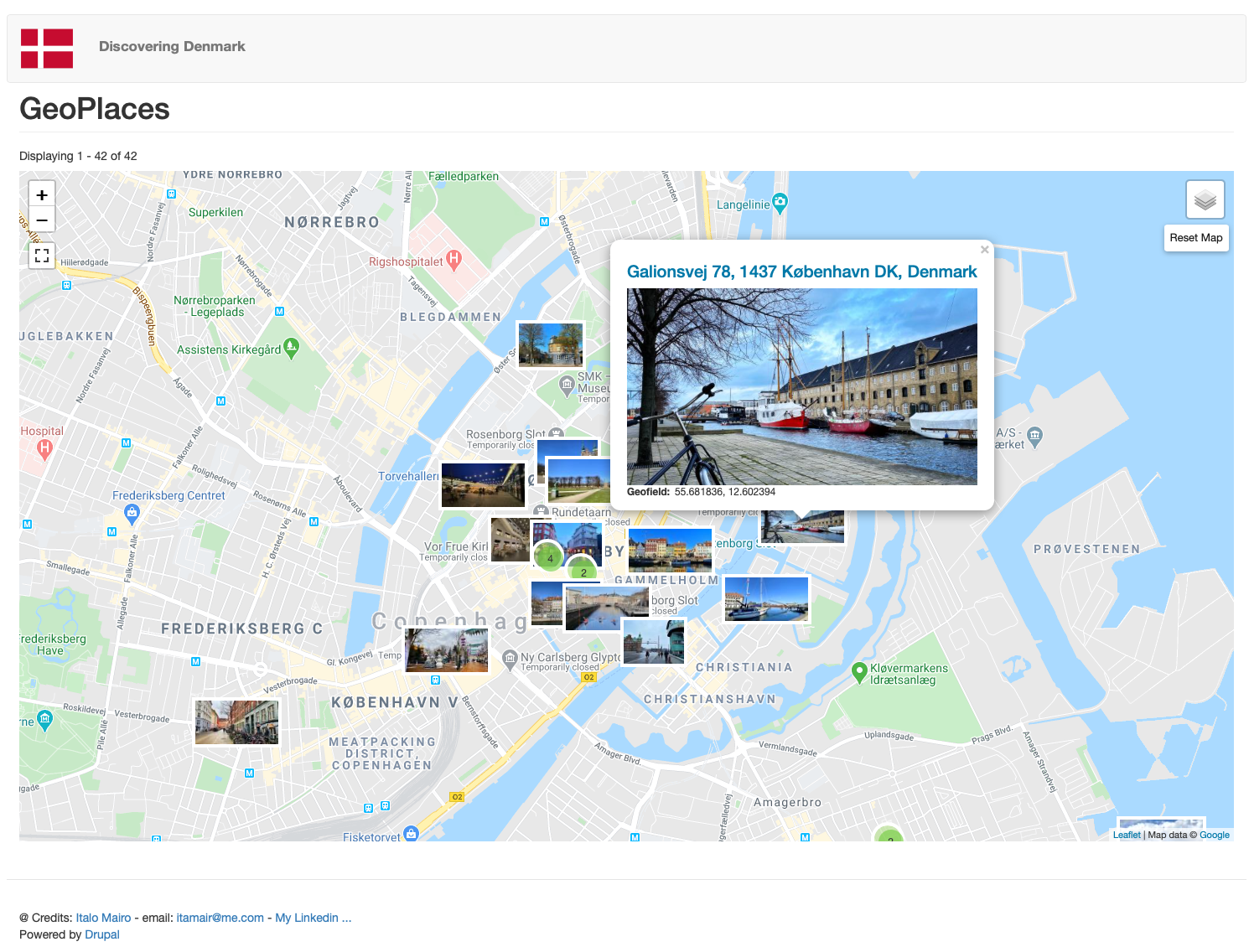
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)