49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

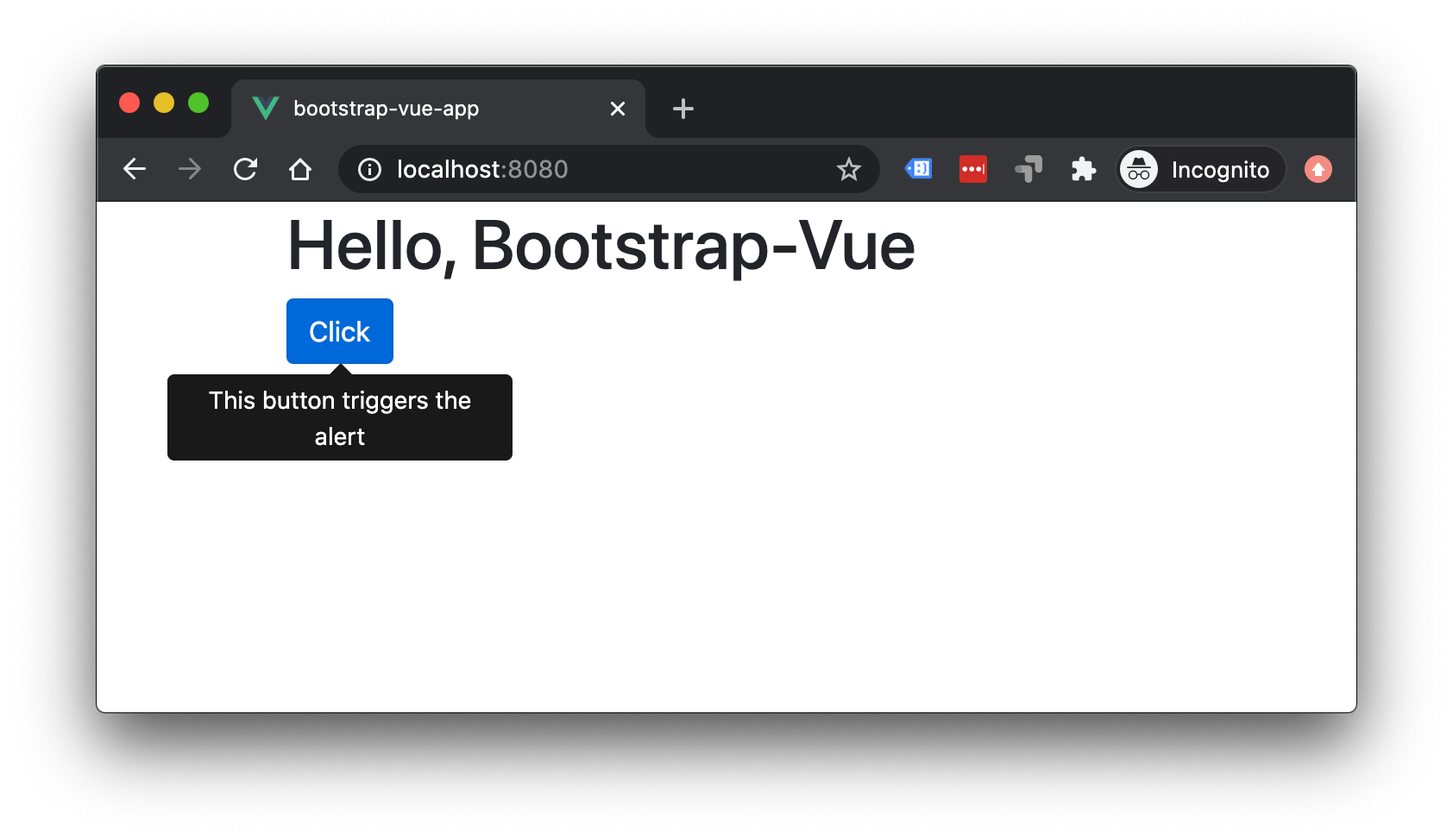
Drop jQuery From Your Bootstrap Project (And Replace it with Vue.js!) | by Anthony Gore | Vue.js Developers | Medium
vue-router can not control 'active' of '/' router in Navbar ? · Issue #53 · bootstrap-vue/bootstrap-vue · GitHub